Doubler un véhicule est une manoeuvre dangereuse qui occasionne de nombreux accidents de la route. Doubler un camion est encore plus dangereux car la visibilité est plus réduite et le véhicule plus long et plus large. Pour contrer cette difficulté, Samsung et l’agence Leo Burnett ont eu une idée originale : installer à l’arrière du camion un écran qui diffuse ce que filme une caméra située à l’avant afin d’indiquer aux véhicules qui suivent si la voie est libre ou pas pour doubler.
J’avoue que je reste dubitatif sur l’impact réel d’un tel dispositif. Tel qu’il est présenté dans la vidéo ci-dessous, il me semble tout autant susceptible de créer des accidents par la distraction et le mauvais jugement que d’en éviter !
Mais il faut y voir avant tout un coup de pub de la part de Samsung, qui se fait d’ailleurs aider pour l’occasion par une agence de publicité plutôt que par une agence de design. Sur ce plan, l’opération est parfaitement réussie : elle met en avant la capacité d’innovation de la marque au service de la sécurité. Peu importe l’efficacité opérationnelle, ici, c’est l’effet d’image qui compte. Une image d’ailleurs d’autant meilleure que la sécurité en question n’est pas tant celle des poids lourds eux-mêmes que celle des automobilistes qui les côtoient. C’est donc un dispositif au service des autres : porté par certains utilisateurs au bénéfice d’autres utilisateurs. Le magazine Core77 parle à ce sujet de “design désintéressé”. On pourrait dire aussi “altruiste”. Core77 fait remarquer que c’est assez rare dans le design automobile, où la majorité des dispositifs de sécurité sont d’abord pensés pour la sécurité des occupants du véhicule. Outre que cela me paraît quand même assez normal, je pense que les dispositifs altruistes de ce type ne sont en réalité pas aussi rares que ça. Mais bon, je suis d’accord pour dire que c’est là un axe de travail tout à fait intéressant, qui pourrait donner lieu à de belles innovations.
“Une idée qui, plutôt que de changer la vie des gens, la sauve !” (Samsung)
Dans sa communication sur le dispositif, la marque laisse d’ailleurs entendre qu’elle ne considère pas ce dernier comme une simple opération de communication, mais bien comme un dispositif opérationnel utile, qui a vocation à être déployé : “Actuellement, le prototype n’est plus en circulation, mais la technologie fonctionne et c’est une idée qui pourrait sauver de nombreuses vies. La prochaine étape consiste à effectuer les tests requis pour se conformer aux protocoles nationaux existants afin d’obtenir les permis et les approbations nécessaires. Pour cela, Samsung travaille en collaboration avec les ONG de sécurité routière et les gouvernements.”
Le même type d’image que la réalité augmentée, pour une sécurité augmentée
Au-delà d’une analyse de l’effet de communication et de l’effet opérationnel, ce qui m’a intéressé dans cette campagne, c’est le type d’usage des écrans sur lequel elle repose. Le mécanisme utilisé ici est celui que j’ai déjà décrit dans plusieurs articles sur la transparence des images, dont notamment celui-ci et celui-ci. Dans le premier article, on pourrait évoquer le cas de figure n°7 (“Superposition d’une image d’écran à la réalité dans une image”) à la différence prêt qu’on n’est pas « dans une image » mais « dans la vraie vie ». Dans le deuxième article, on pourrait évoquer le cas de la réalité augmentée, où l’image à l’écran est captée par une caméra située de l’autre côté de l’appareil et restitue donc sur l’écran ce qui se trouve réellement derrière l’écran. Dans le cas présent, le camion remplace le smartphone occultant.
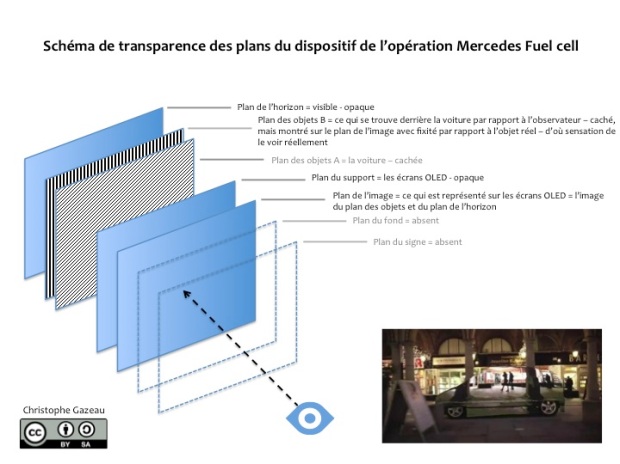
Ce contexte d’application de ce type d’image aux véhicules me fait penser à la campagne de Mercedes qui avait rendu un véhicule transparent en utilisant exactement le même principe : la voiture est recouverte d’un écran qui diffuse sur chaque face du véhicule ce qu’une caméra filme sur la face opposée.
J’avais décrit le mécanisme de ce dispositif à travers le schéma ci-dessous :
Ce mécanisme était utilisé par Mercedes pour promouvoir le côté écologique d’un de ses véhicules en jouant sur l’image selon laquelle il n’avait pas d’impact sur l’environnement et donc paraissait transparent. Avec Samsung, il ne s’agit pas d’écologie mais de sécurité. Il ne s’agit pas non plus d’un effet de communication (une simple campagne de pub) mais d’un effet opérationnel (un dispositif utile). Enfin, il ne s’agit pas tant pour le camion de complètement disparaître que de ménager une fenêtre de visibilité sur ce qu’il est censé cacher autrement, à savoir ce qu’il y a devant lui. Avec ce dispositif, il n’obstrue plus la vue : il montre.
Une illustration supplémentaire de la multiplication des écrans et des caméras dans et autour des véhicules
De la même manière, alors que j’avais analysé dans une récente série d’articles la présence toujours plus grande des écrans à l’intérieur des véhicules, il se pourrait bien que l’on ait affaire également au développement de la présence d’écrans à l’extérieur des véhicules. C’est déjà ce que j’avais évoqué dans cet article à propos du concept Willie bus (voir ci-dessous). Ce cas n’étant en réalité qu’un cas particulier de la multiplication des écrans sur tout type de surface.
Il se pourrait bien aussi que l’on assiste à une multiplication de la présence des caméras dans et hors des véhicules. J’y reviendrai dans un prochain article. Ce cas n’étant finalement qu’un cas particulier de la multiplication des capteurs à l’extérieur et à l’intérieur des véhicules. Là aussi, je consacrerai sans doute un article à chacun de ces deux cas de figure.
Une opportunité pour les assureurs ?
Enfin, j’aimerai finir en attirant l’attention sur l’intérêt de ce genre de dispositif pour les assureurs, soit à titre d’effet de communication, soit à titre d’effet opérationnel (à creuser certes, mais il y a un potentiel certain). L’une des principales raisons de la multiplication de tous ces capteurs, caméras et écrans dans et à l’extérieur des véhicules étant bien évidemment la sécurité et la volonté de diminuer les risques (de collision, de dommage aux véhicules, etc.). Là aussi, je reviendrai sans doute sur ce point dans un prochain article.
Et vous, qu’en pensez-vous ?